1 .vue-cli构建工具
我选用的vue-cli 是基于webpack的版本
webpack 基本知识点:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
vue-cli 安装
1. 首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
2.创建一个 webpack 项目并且下载依赖
vue init webpack democd demonpm i
3. 运行
1 npm run dev //npm run xxx 是执行配置在package.json中的脚本,eg: 它会去找到package.json的scripts对象,执行node bulid/dev-server.js
4. 构建
npm run build //运行结束后,在当前目录下会在生成 dist 目录,将dist目录放在服务器上,使用服务器上访问index.html的url即可
若打包之后,项目的静态文件出现引用路径问题,可于项目目录 config/index.js 修改以下数据
1 module.exports = {2 build:{3 assetsSubDirectory: 'static', //修改这里成你项目放置静态文件的目录4 assetsPublicPath: './', //修改这里成你项目放置静态文件的目录5 }6 } 在静态文件 index.html 文件下, 引用静态文件
1
vue支持scss 配置
npm install node-sass --save-devnpm install sass-loader --save-dev //--save-dev 会将该依赖写入package.json,方便别人安装依赖
1 {2 test: /\.scss$/,3 loaders: ["style", "css", "sass"]4 }
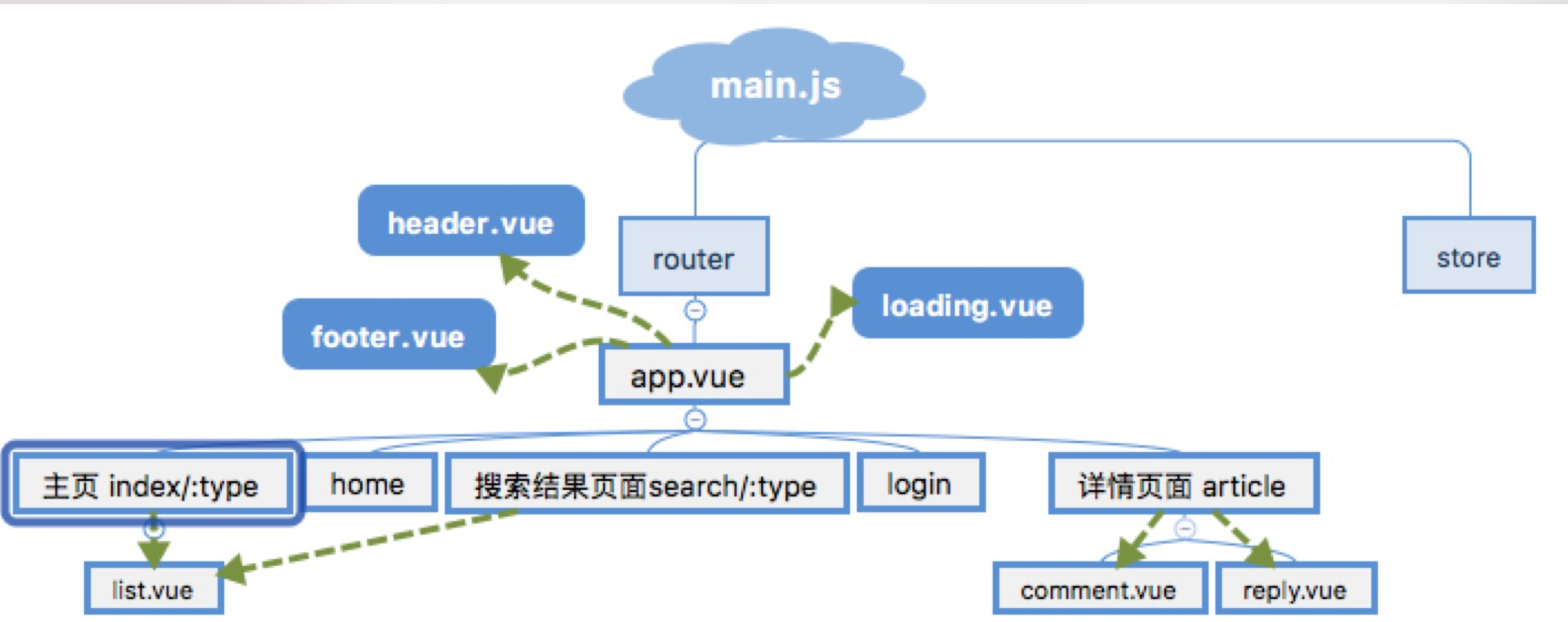
2. 项目整体架构
项目整体目录如下
1 --build 2 --config 3 --dist //npm run build 之后再生成的目录 4 --src 5 --components // 用于存放组件 6 --page //页面组件,由vue-router引入 7 --router //路由 8 --store // 数据流管理 9 main.js //入口文件10 app.vue //主组件 11 --static //静态文件目录12 .babelrc 13 .gitignore //git忽略上传文件14 index.html //静态文件入口15 package.json
main.js
入口文件,主要作用是初始化vue实例并使用需要的插件
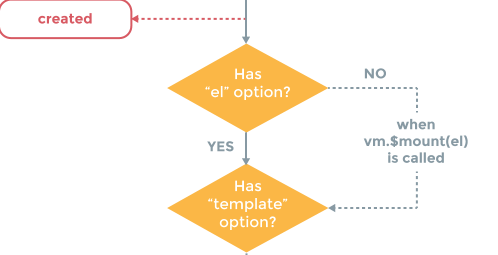
1 import Vue from 'vue' 2 import router from './router/router' 3 import store from './store/store' 4 5 Vue.config.debug = true //开启debug模式 6 window.log = console.log 7 let data = { 8 router, 9 store10 }11 new Vue(data).$mount('#app') //创建一个app实例,并且挂载到选择符#app匹配的元素上 在根目录html里面 挂载到#app ,此处看一下尤大大给的生命周期图,以下的意思是,假如new vue 的时候,有显示的 el 属性

let data = { el:'#app', router, store} 则无须手动挂载到选择符#app匹配的元素上
app.vue
app.vue是我们的主组件,所有页面都是在App.vue下进行切换的,由于app.vue在所有页面都有,我们将会在app.vue上面写一些初始化全局方法。
考虑到 组件 header,footer,loading动画基本整个项目都会使用到,app.vue代码如下
1 23104 5 76 8 9
由于footer,loading在整个项目中会频繁地改变,故v-show
router 根据不同路由跳转目录,按需加载相应的组件
1 const routes = [ 2 { 3 path: '/', 4 component: App, 5 children: [ 6 {path: '/index/:type', name: 'index', component: Index}, 7 {path: '/home', name: 'home', component: Home}, 8 {path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo}, 9 {path: '/article/:id', name: 'article', component: Article},10 {path: '/addmsg', name: 'addMsg', component: AddMsg},11 {path: '/search/:types', name: 'searchresult', component: SearchResult},12 {path: '/login', name: 'login', component: Login},13 {path: '/register', name: 'register', component: Register},14 {path: '/modif', name: 'Modifi', component: Modifi},15 {path: '/admin', name: 'Admin', component: Admin}16 ]17 }18 ]19 const router = new VueRouter({20 routes: routes, // short for routes: routes21 linkActiveClass: 'active', // router-link的选中状态的class,也有一个默认的值22 history: true23 })